最近,项目的安全认证机制全面采用 JWT。现在,趁整个工作基本告一段落之际,将一些知识点总结一下发布出来。
为什么要迁移?
原因很简单,就以下几点:
- 为了迁移到微服务架构,由于服务分拆之后,单一的登录入口点消失了,采用 Token 是必然之选。
- 为了伸缩性考虑,采用 Cookie + Session 机制,必然面临着应用状态的问题,而且必然牵涉到 session 的复制。采用 Token,天然避免这一点。这里并非是指完全无 Session 化,但起码可以降至最少。
- 为了移动端考虑,Token 更适合移动端,比 Cookie 更灵活了。
- 为了安全性考虑,Token 机制【仅验证 request header 时】天然对 CSRF 免疫。
JWT 为何物?
JWT 由三部分组成:header + payload + signature,每部分是一个 Json 表示。最终的 Token 对这三部分进行编码之后的字符串,中间用“.”分割:
token = encodeBase64(header) + '.' + encodeBase64(payload) + '.' + encodeBase64(signature) # token is now:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJsb2dnZWRJbkFzIjoiYWRtaW4iLCJpYXQiOjE0MjI3Nzk2Mzh9.gzSraSYS8EXBxLN_oWnFSRgCzcmJmMjLiuyu5CSpyHI在应用与服务器之间传递的就是上述字符串形式的 Token。
如何使用 JWT?
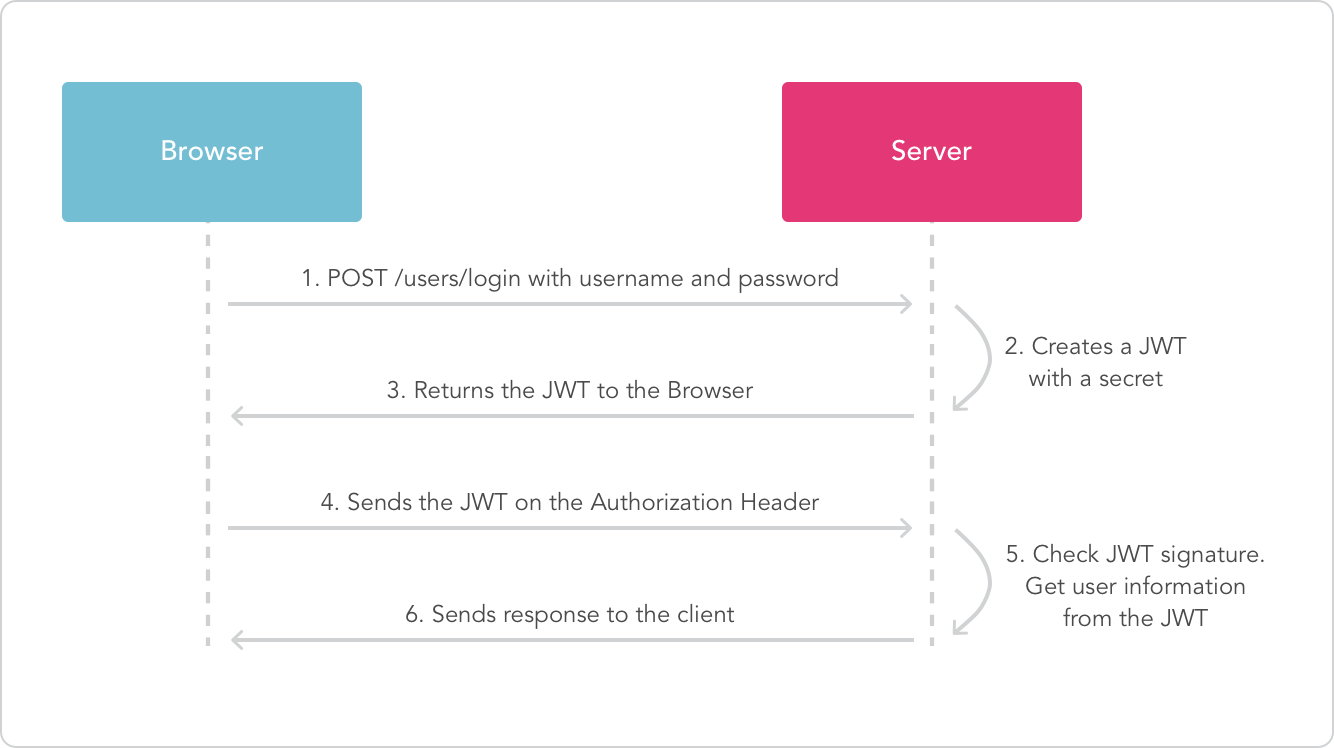
使用 JWT 的应用基本都遵循下面的使用流程:
- 访问登录点。
- 登录服务验证之后,签发证书返回给客户端。
- 客户端保存证书,并在每次请求时将其附在 request header 中,表示已经登录。
- 服务器接收请求之后,通过签名和时戳,验证 Token 的有效性。
- 若有效,则响应客户端。
对应的 request header 如下:
Authorization:Bearer <token>整个过程如下图:

在一般的应用中,验证成功之后,服务器可能会在 Cookie 或 Session 中保留一些用户相关的额外信息,简化后续的编程,同时避免反复读取数据库。
在 JWT,同样可以实现这样的功能:只需将相应的内容放入 payload 即可。这样,下次从客户端发送的 token 中便可以解码得出。
验证 JWT 的有效性时,会考虑至少下面两点:
- 签名是否正确?
- Token 是否到期?
整个过程的编码其实并不复杂,请参见文后的链接,这里不再啰嗦。
使用中的注意事项
出于安全性,注意以下几点:
- 签名证书需要安全存放
- 不要将敏感信息放置于 token 中
- 请结合 SSL 使用
- 如果要在 Cookie 中保存 Token【此时,服务器要同时验证 cookie 或 header 中是否有 token】
- 留意 Token 的大小超过 Cookie 的限制
- 请使用 HttpOnly 标志。若有可能,使用 Secure 标志。
- 采用 Synchronize Token 来防止 CSRF【这是因为,在 A 站点上发起向 B 站点的请求时,B 站点的 Cookie 同样会被发送给 B。若不使用另一个 Token 来防护,则无法得知 cookie 中的 JWT 是否属于从 A->B,还是从 B->B。目前,大部分现有的框架已经支持】。
- 为了防止 replay attack,可加上 jti、exp 和 iat 声明
以上是对 JWT 的旋风式说明,其他的内容,请参见参考文献。
参考文献
- Get Started with JSON Web Tokens
- Introduction to JSON Web Tokens
- 维基百科上的 JWT
- Vert.x Web 的 JWT 例子
- Where to Store your JWTs – Cookies vs HTML5 Web Storage
- Use JWT The Right Way!
- Authentication: Cookies vs JWTs and why you’re doing it wrong
- How to store a JWT token inside an HTTP only cookie?
- Cookies vs Tokens: The Definitive Guide
- 管理 JWT 的生命周期
- JWT 规范